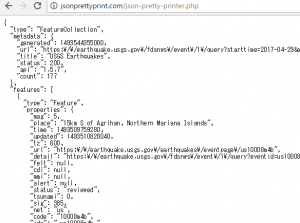
USGS earthquake API parameters
parameter name: description
mag: short for “magnitude”
place: where the earthquake occurred
time: when the earthquake occurred
felt: how strong this quake was felt
tsunami: was there a tsunami alert issued?
title: the title of the quake (mag + place)
coordinates: where the earthquake occured (long, lat, depth)
package com.example.android.quakereport;
import android.os.Bundle;
import android.support.v7.app.AppCompactActivity;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import java.util.ArrayList;
public class EarthquakeActivity extends AppCompactActivity {
public static final String LOG_TAG = EarthquakeActivity.class.getName();
@Override
protected void onCreate(Bundle savedInstanceState){
super.onCreate(savedInstanceState);
setContentView(R.layout.earthquake_activity);
ArrayList<String> earthquakes = new ArrayList<>();
earthquakes.add("San Fransisco");
earthquakes.add("London");
earthquakes.add("Tokyo");
earthquakes.add("Mexico City");
earthquakes.add("Moscow");
earthquakes.add("Rio de Janeiro");
earthquakes.add("Paris");
ListView earthquakeListView = (ListView) findViewById(R.id.list);
ArrayAdapter<String> adapter = new ArrayAdapter<String>(
this, android.R.layout.simple_list_item_1, earthquakes);
earthquakeListView.setAdapter(adapter);
}
}