There are tons of different templating languages out there that we could use to create dynamic webpages, but the one we’re going to work with is called ERB. ERB, Embedded Ruby, is the most commonly used templating language with Ruby web frameworks like Sinatra or Ruby on Rails.
The key concept of ERB is simple: it allows you to write HTML with bits of Ruby code interspersed with regular HTML. Before the template is sent back to the user, it’s compiled. This means that any Ruby code in the template is executed, and all we’re left with is regular HTML.
Brackets are used to wrap the embedded Ruby code, to distinguish it from the HTML.
<% %>
We can also use ERB to insert dynamic data into templates. To do that we need to use a slightly different syntax:
<%= %>
views/home.erb
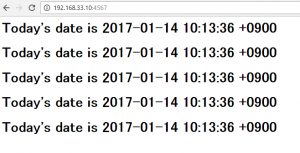
<% 5.times do %> <h1>Today's date is <%= Time.now %></h1> <% end %>
app.ruby
require "sinatra" get "/" do erb :home end
vagrant@localhost ruby2]$ ruby app.rb -o 192.168.33.10 == Sinatra (v1.4.7) has taken the stage on 4567 for development with backup from Puma Puma starting in single mode... * Version 3.6.0 (ruby 2.3.1-p112), codename: Sleepy Sunday Serenity * Min threads: 0, max threads: 16 * Environment: development * Listening on tcp://192.168.33.10:4567 Use Ctrl-C to stop

extreamly easy way!