

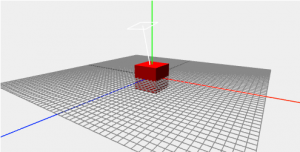
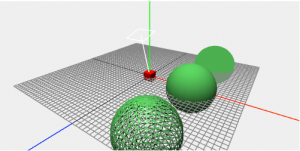
three.jsで作成しまています。なにかunityと似てると思ったら、WebGLという技術ですね。
https://threejs.org/
reference
WebGL (Web Graphics Library) is a JavaScript API for rendering interactive 3D computer graphics and 2D graphics within any compatible web browser without the use of plug-ins.
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>threejs</title>
</head>
<body>
<div id="stage"></div>
<script src="js/three.min.js"></script>
<script src="js/OrbitControls.js"></script>
<script>
(function(){
'use strict'
var scene;
var person;
var head;
var body;
var box;
var sphere1;
var sphere2;
var sphere3;
var plane;
var light;
var ambient;
var camera;
var gridHelper;
var axisHelper;
var lightHelper;
var renderer;
var width = 500;
var height = 250;
var controls;
var theta = 0;
var shadowHelper;
// scene stage
scene = new THREE.Scene();
// mesh -geometry, material
box = new THREE.Mesh(
new THREE.BoxGeometry(20, 20, 20),
new THREE.MeshLambertMaterial({
color: new THREE.Color(0xff0000)})
);
box.position.set(0, 0, 0);
scene.add(box);
plane = new THREE.Mesh(
new THREE.PlaneGeometry(200, 200),
new THREE.MeshLambertMaterial({
color: new THREE.Color(0x0096d6), side: THREE.DoubleSide})
);
plane.position.set(0, -50, 0);
plane.rotation.x = 90 * Math.PI/180;
scene.add(plane);
// light
light = new THREE.DirectionalLight(0xffffff, 1);
light.position.set(0, 100, 30);
scene.add(light);
// ambient
ambient = new THREE.AmbientLight(0x404040);
scene.add(ambient);
// camera
camera = new THREE.PerspectiveCamera(45, width / height, 1, 1000);
camera.position.set(200, 100, 300);
camera.lookAt(scene.position);
// helper
gridHelper = new THREE.GridHelper(200, 50);
scene.add(gridHelper);
axisHelper = new THREE.AxisHelper(1000);
scene.add(axisHelper);
lightHelper = new THREE.DirectionalLightHelper(light, 20);
scene.add(lightHelper);
// controls
controls = new THREE.OrbitControls(camera);
// controls.autoRotate = true;
// render
renderer = new THREE.WebGLRenderer({ antialias: true});
renderer.setSize(width, height);
renderer.setClearColor(0xefefef);
renderer.setPixelRatio(window.devicePixelRatio);
document.getElementById('stage').appendChild(renderer.domElement);
// shadow
renderer.shadowMap.enabled = true;
light.castShadow = true;
light.shadow.camera.left = -200;
light.shadow.camera.right = 200;
light.shadow.camera.top = 200;
light.shadow.camera.bottom = -200;
shadowHelper = new THREE.CameraHelper(light.shadow.camera);
scene.add(shadowHelper);
box.castShadow = true;
plane.receiveShadow = true;
function render(){
requestAnimationFrame(render);
controls.update();
renderer.render(scene, camera);
}
render();
})();
</script>
</body>
</html>