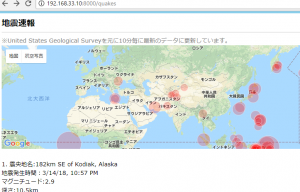
DBから呼び出したmagnitudeの強弱に応じて、markerのiconをgetCircle関数で呼び込んで変えます。
var map;
var infoWindow = [];
var marker = [];
var place = JSON.parse('<?php echo $place_list; ?>');
var mag = JSON.parse('<?php echo $mag_list; ?>');
var lat = JSON.parse('<?php echo $lat_list; ?>');
var lng = JSON.parse('<?php echo $lng_list; ?>');
function initMap() {
var mapLatLng = new google.maps.LatLng({lat: 35.681167, lng: 139.767052});
map = new google.maps.Map(document.getElementById('map'), {
center: mapLatLng,
zoom: 2
});
for (var i = 0; i < lat.length; i++) {
markerLatLng = new google.maps.LatLng({lat: lat[i], lng: lng[i]});
marker[i] = new google.maps.Marker({
position: markerLatLng,
map: map,
icon: getCircle(mag[i])
});
infoWindow[i] = new google.maps.InfoWindow({
content: '<div class="map">' + place[i] + ' マグニチュード:' + mag[i] + '</div>'
});
markerEvent(i);
}
function getCircle(magnitude) {
return {
path: google.maps.SymbolPath.CIRCLE,
fillColor: 'red',
fillOpacity: .2,
scale: Math.pow(2, magnitude) / 2,
strokeColor: 'white',
strokeWeight: .5
};
}
function markerEvent(i) {
marker[i].addListener('click', function() {
infoWindow[i].open(map, marker[i]);
});
}
}
おお、改めてこれは感動した。