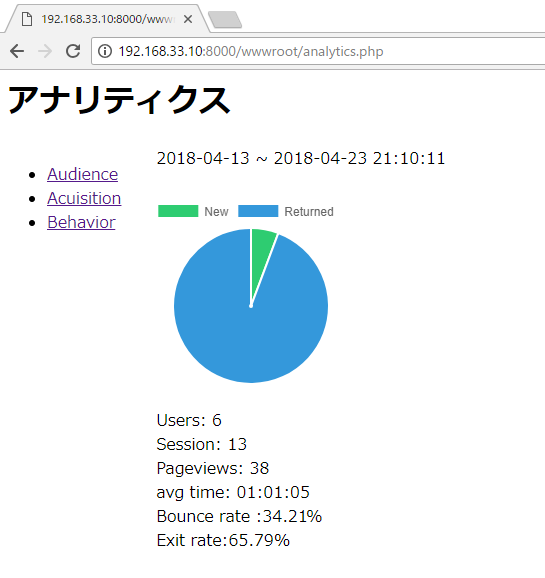
$visit = json_encode(array_count_values($visit))を配列で渡して、
chart.jsで表示する。
var visit = JSON.parse('<?php echo $visit; ?>');
console.log(visit);
var ctx = document.getElementById("myChart").getContext('2d');
var myChart = new Chart(ctx, {
type: 'pie',
data: {
labels: ["New", "Returned"],
datasets: [{
backgroundColor: [
"#2ecc71",
"#3498db",
],
data: [visit['New User'],visit['Returned User']]
}]
}
});

ここまではそんなに難しくないんだが、次が問題。
(1)時間ごと、もしくは(2)日付ごとのアクセスを棒グラフで表示する。
まず分けて考えよう。
1.時間ごとの場合
->chart.jsのラベルは24時間
->訪問時間 y:m:d h:m:s の該当するhの数をcountしてjsonにencodeする
2.日付ごとの場合
->ラベルは期間の日付
->訪問時間 y:m:d h:m:s の該当するy:m:dの数をcountしてjsonにencodeする
ややこしいので、時間から作る。
