戦後のスカイラインのデザインはかっこよかったが、やはり、デザインはその時の時代背景が出ますね。。
<style>
.submit1 {
height:30px;
margin-top:5px;
padding-right:15px;
padding-left:15px;
background-color:#0099FF;
color:#fff;
border:0px;
}
.submit1:active {
-ms-transform: translateY(2px);
-webkit-transform: translateY(2px);
transform: translateY(2px);
border-bottom: none;
}
.form2{
height:30px;
}
textarea{
padding-top:5px;
}
</style>
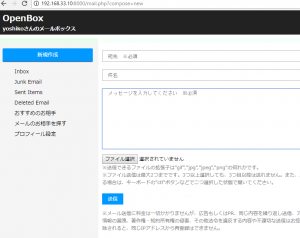
<form action="?compose=done" method="post" enctype="multipart/form-data">
<br>
<input type="text" class="form2" name="to" size="80%" value="<?php echo $to; ?>" placeholder=" 宛先 ※必須" required><br>
<br>
<input type="text" class="form2" name="subject" value="<?php echo $subject; ?>" placeholder=" 件名" size="80%"><br>
<br>
<textarea placeholder=" メッセージを入力してください ※必須" name="body" rows="12" cols="82%" required></textarea>
</p>
<input type="file" id="files" name="files[]" multiple />
<div id="caution">
※送信できるファイルの拡張子は"gif","jpg","jpeg","png"の何れかです。<br>
※ファイル送信は最大2つまでです。3つ以上選択しても、3つ目以降は送れません。また、二つのファイルを送信する場合は、キーボードの"ctl"ボタンなどで二つ選択した状態で開いてください。</div>
<output id="list"></output>
<p>
<input type="submit" class="submit1" value="送信">
</form>

なんか、hrがしょぼいですな。。

あ、hrもcssでスタイリングできるんですね♪
hr{
height: 2px;
background-color: #F8F8FF;
color: #F8F8FF;
}
割といい