onSelectのところで、dateTextが今日を選択された場合、idと現在時刻の分を比較して、idが現在時刻より前(値が小さければ)、display noneに変更する。
onSelect: function(dateText, inst) {
$("#date_val").val(dateText);
if(today == dateText){
for(var i = 0; i < timelist.length; i++){
if(timelist[i] < time){
document.getElementById(timelist[i]).style.display = "none";
}
}
} else{
for(var i = 0; i < timelist.length; i++){
document.getElementById(timelist[i]).style.display = "";
}
}
}
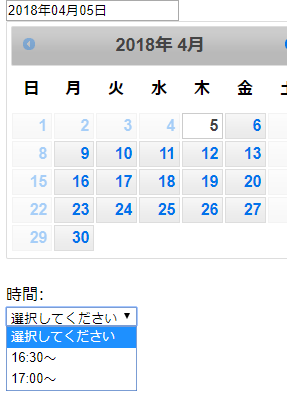
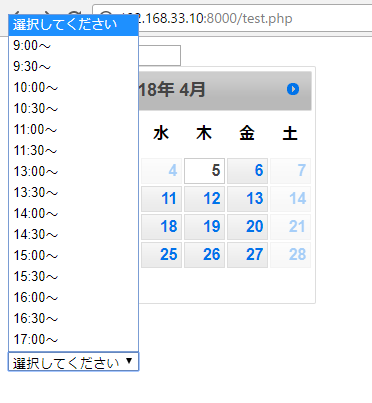
デフォルト

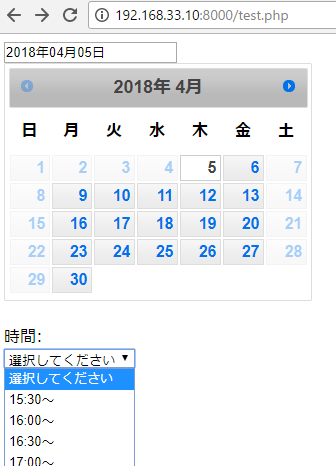
今日の日付が選択された場合
->現在時刻以降しか選択できない

きた!
if(timelist[i] < time + 60) とすれば、現在時刻から、1時間後以降しか選べなくなりますね♪♪♪