<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ログイン</title>
<link rel="stylesheet" href="asset/css/style.css">
<script src=""></script>
</head>
<body>
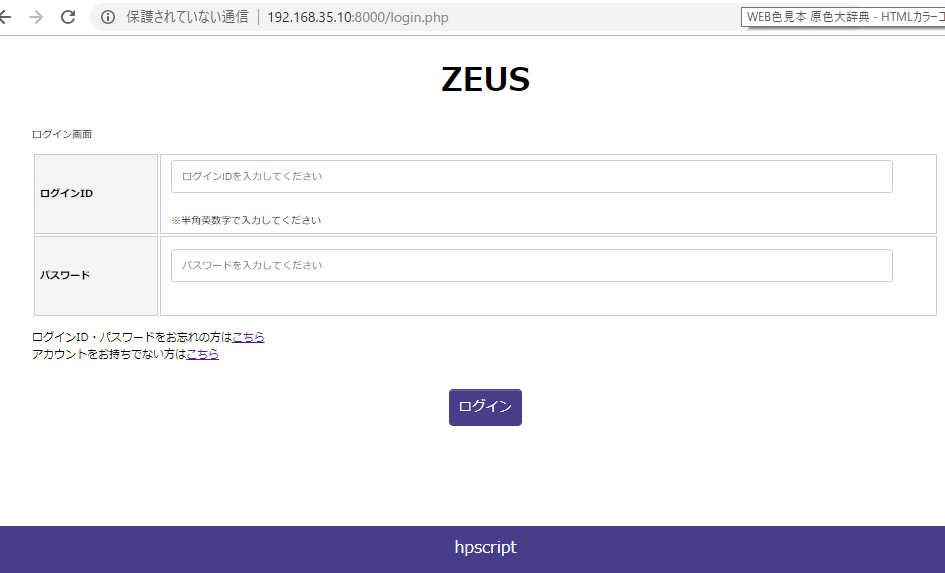
<h1>ZEUS</h1>
<div id="content">
<p>ログイン画面</p>
<form action="" method="post" id="form">
<table>
<tr>
<th><label for="login">ログインID</label></th>
<td><input type="text" name="login" size="40" placeholder="ログインIDを入力してください"><br>※半角英数字で入力してください</td>
</tr>
<tr>
<th><label for="password">パスワード</label></th>
<td><input type="text" name="password" size="40" placeholder="パスワードを入力してください"></td>
</tr>
</table>
<p class="sm">ログインID・パスワードをお忘れの方は<a href="">こちら</a><br>
アカウントをお持ちでない方は<a href="">こちら</a></p><br>
<div class="button_wrapper">
<button type="submit" value="送信" id="square_btn">ログイン</button>
</div>
</form>
</div>
<footer>
hpscript
</footer>
</body>
</html>
body {
margin:0px;
#content{
margin-right: 50px;
margin-left: 50px;
.sm{
font-size: 11px;
}
}
}
h1 {
text-align: center;
}
p {
font-size: 0.975px;
}
#form {
font-size: 0.875px;
table {
}
tr {
height: 80px;
}
th {
border: solid 1px #ccc;
width:200px;
text-align: left;
background-color:#f5f5f5;
padding: 5px
}
td {
border: solid 1px #ccc;
width: 800px;
padding-left: 10px;
}
}
.button_wrapper{
text-align:center;
}
input[type="text"]{
border: 0;
padding: 10px;
font-size: 1.3em;
color: #aaa;
border: solid 1px #ccc;
margin: 0 0 20px;
width: 700px;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
broder-radius: 3px;
}
#square_btn{
position: relative;
text-align: center;
display: inline-block;
padding: 0.55em 0.7em;
text-decoration: none;
color: #fff;
background: #483d8b;
border: solid 1px #483d8b;
border-radius: 4px;
box-shadow: inset 0 1px 0 rgba(255,255,255,0.2);
text-shadow: 0 1px 0 rgba(0,0,0,0.2);
}
footer {
position: fixed;
bottom:0px;
width: 100%;
height: 30px;
padding-top: 10px;
padding-bottom: 10px;
background: #483d8b;
text-align: center;
color: #fff;
}
なんだこの雑魚みたいなど素人クオリティーは。。。
すげー自信なくすわ。。ちくしょめえええええええええええええ

とりあえず、ログイン後ページを作るか。。ああ、なんか憂鬱だ。
