販売管理システムで、請求書に振込先を表示させる為、口座登録の画面を作ります。
amazon seller accountの口座登録画面
-> 銀行口座のみの登録

どちらかというと、郵便貯金口座も表示できるようにしたい。
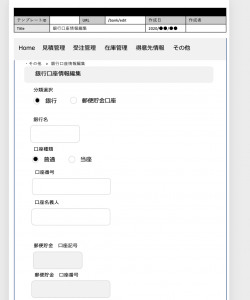
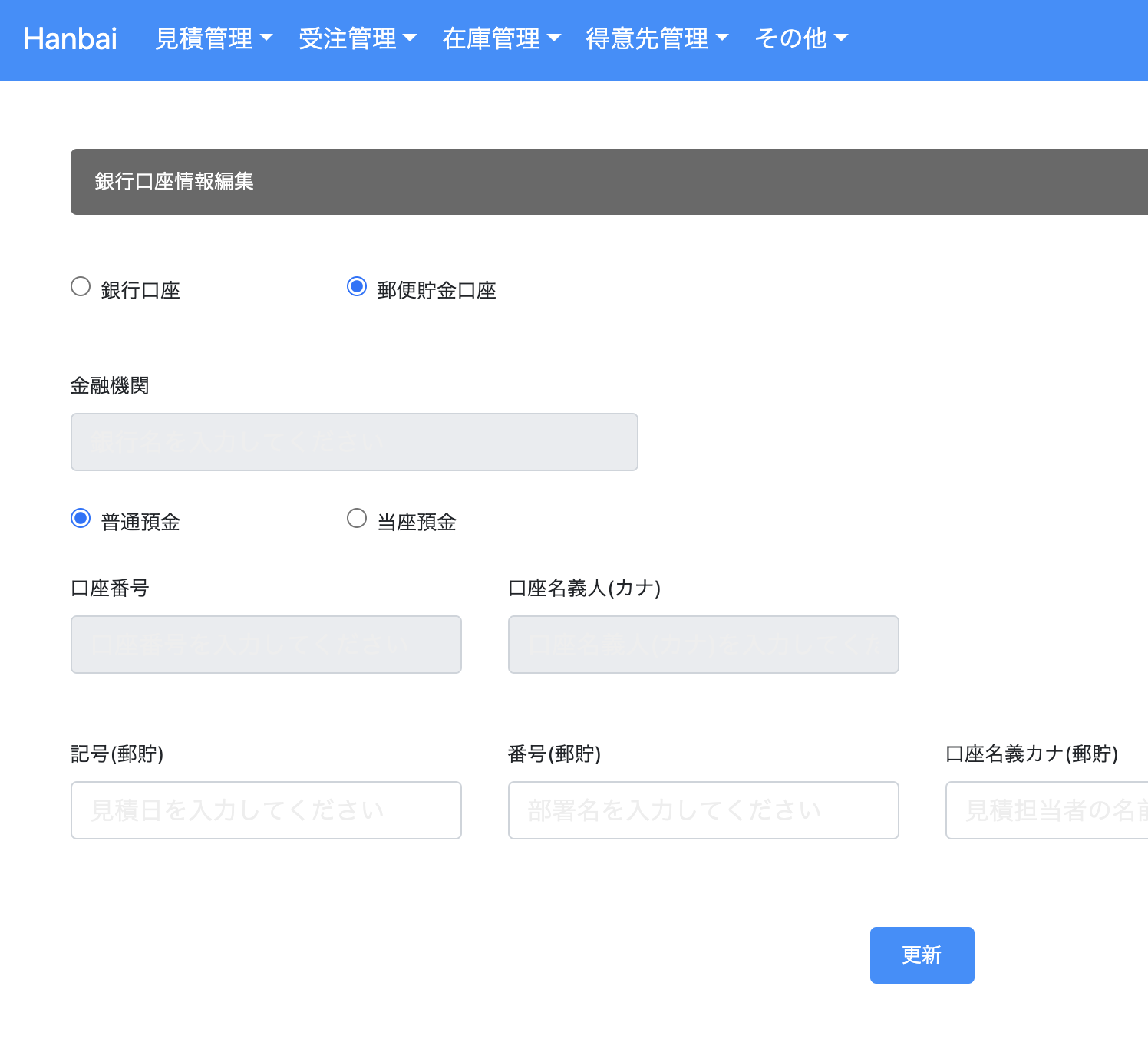
チェックボックスで銀行口座、郵便貯金口座を振り分けられるようなUIになるようWireframeを書きます。

### フロント実装
– チェックボックスで銀行口座を選択した場合、郵貯口座の入力ができないようにする
– 同様にチェックボックスで郵貯口座を選択した場合、銀行口座の入力ができないようにする
– 入力途中で口座区分を変更した場合は、document.getElementById(“*”).value = ”として、valueを空に変更する
<form>
<br>
<div class="row col-md-12">
<div class="form-check col-md-2">
<input class="form-check-input" type="radio" name="bank_type" id="bank" checked onClick="flg0(this.checked);">
<label class="form-check-label" for="bank">銀行口座</label>
</div>
<div class="form-check col-md-2">
<input class="form-check-input" type="radio" name="bank_type" id="jpbank" onClick="flg1(this.checked);">
<label class="form-check-label" for="jpbank">郵便貯金口座</label>
</div>
</div>
<br><br>
<div class="form-group mb-0">
<label for="title">金融機関</label>
<input type="text" class="form-control col-md-4" name="bank_name" id="bank_name" placeholder="銀行名を入力してください">
</div>
<br>
<div class="row col-md-12">
<div class="form-check col-md-2">
<input class="form-check-input" type="radio" name="account_type" id="account_type" checked>
<label class="form-check-label" for="account_type">普通預金</label>
</div>
<div class="form-check col-md-2">
<input class="form-check-input" type="radio" name="account_type" id="account_type">
<label class="form-check-label" for="account_type">当座預金</label>
</div>
</div>
<br>
<div class="row">
<div class="col-md-3">
<label for="account_number">口座番号</label>
<input type="text" id="account_number" class="form-control" placeholder="口座番号を入力してください">
</div>
<div class="col-md-3">
<label for="account_holder">口座名義人(カナ)</label>
<input type="text" id="account_holder" class="form-control" placeholder="口座名義人(カナ)を入力してください">
</div>
</div>
<br><br>
<div class="row">
<div class="col-md-3">
<label for="jp_name">記号(郵貯)</label>
<input type="text" id="jp_name" class="form-control" name="jp_name" placeholder="見積日を入力してください" disabled="disabled">
</div>
<div class="col-md-3">
<label for="jp_number">番号(郵貯)</label>
<input type="text" class="form-control" id="jp_number" name="jp_number" placeholder="部署名を入力してください" disabled="disabled">
</div>
<div class="col-md-3">
<label for="jp_holder">口座名義カナ(郵貯)</label>
<input type="text" class="form-control" id="jp_holder" name="jp_holder" placeholder="見積担当者の名前を入力してください" disabled="disabled">
</div>
</div>
<br><br><br>
<div class="col text-center">
<button class="btn" type="submit">更新</button>
</div>
</form>
<script>
function flg0(ischecked){
if(ischecked == true){
document.getElementById("jp_name").value = '';
document.getElementById("jp_number").value = '';
document.getElementById("jp_holder").value = '';
document.getElementById("jp_name").disabled = true;
document.getElementById("jp_number").disabled = true;
document.getElementById("jp_holder").disabled = true;
document.getElementById("bank_name").disabled = false;
document.getElementById("account_number").disabled = false;
document.getElementById("account_holder").disabled = false;
} else {
}
}
function flg1(ischecked){
if(ischecked == true){
document.getElementById("jp_name").disabled = false;
document.getElementById("jp_number").disabled = false;
document.getElementById("jp_holder").disabled = false;
document.getElementById("bank_name").value = '';
document.getElementById("account_number").value = '';
document.getElementById("account_holder").value = '';
document.getElementById("bank_name").disabled = true;
document.getElementById("account_number").disabled = true;
document.getElementById("account_holder").disabled = true;
} else {
}
}
</script>

OK、 これをDjangoに実装します。
