fontWeightを判定します。
<p id="list1">Catcher In The Light</p>
<p id="list2">About You</p>
<p id="list3">GAME</p>
<input type="button" value="ボタン" onclick="changeFontWeight();">
<script>
function changeFontWeight(){
var obj1 = document.getElementById("list1");
var obj2 = document.getElementById("list2");
var obj3 = document.getElementById("list3");
if(obj1.style.fontWeight == "bold"){
obj1.style.fontWeight = "normal";
obj2.style.fontWeight = "bold";
} else if(obj2.style.fontWeight == "bold") {
obj2.style.fontWeight = "normal";
obj3.style.fontWeight = "bold";
} else if(obj3.style.fontWeight == "bold"){
obj3.style.fontWeight = "normal";
obj1.style.fontWeight = "bold";
} else {
obj1.style.fontWeight = "bold";
}
}
</script>

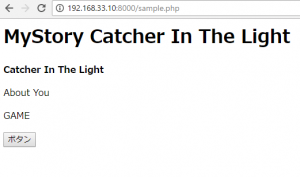
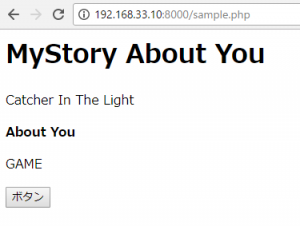
変数をHTMLに渡して表示する
<h1>MyStory <div style="display:inline;" id="title"></div></h1>
<p id="list1">Catcher In The Light</p>
<p id="list2">About You</p>
<p id="list3">GAME</p>
<input type="button" value="ボタン" onclick="changeFontWeight();">
<script>
function changeFontWeight(){
var obj1 = document.getElementById("list1");
var obj2 = document.getElementById("list2");
var obj3 = document.getElementById("list3");
if(obj1.style.fontWeight == "bold"){
obj1.style.fontWeight = "normal";
obj2.style.fontWeight = "bold";
list = "list2";
} else if(obj2.style.fontWeight == "bold") {
obj2.style.fontWeight = "normal";
obj3.style.fontWeight = "bold";
list = "list3";
} else if(obj3.style.fontWeight == "bold"){
obj3.style.fontWeight = "normal";
obj1.style.fontWeight = "bold";
list = "list1";
} else {
obj1.style.fontWeight = "bold";
list = "list1";
}
var obj4 = document.getElementById(list).innerHTML;
var title = document.getElementById("title");
title.textContent = obj4
}
</script>

ボタンを押す度に、タイトルとfontWeightがboldに切り替わる。