bootstrapcdnから、cssのパスを取得します。
https://www.bootstrapcdn.com/
https://stackpath.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css
cdn読み込みを書きます。
<link rel="stylesheet" type="text/css" href="https://stackpath.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" />
documentのnavsを参考に当てはめていきます。
http://getbootstrap.com/docs/4.0/components/navs/
<link rel="stylesheet" type="text/css" href="https://stackpath.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" />
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="">管理画面</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarText" aria-controls="navbarText" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarText">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">予約状況 <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">予約入力</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">出欠勤登録</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">予約実績</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">個別データ</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">IPアドレス管理</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">スタッフ管理</a>
</li>
</ul>
<ul class="nav justify-content-end">
<li class="nav-item">
<a class="nav-link disabled" href="#">ログアウト</a>
</li>
</ul>
</div>
</nav>
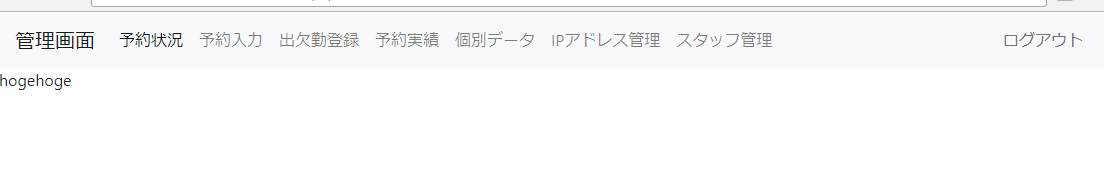
hogehoge
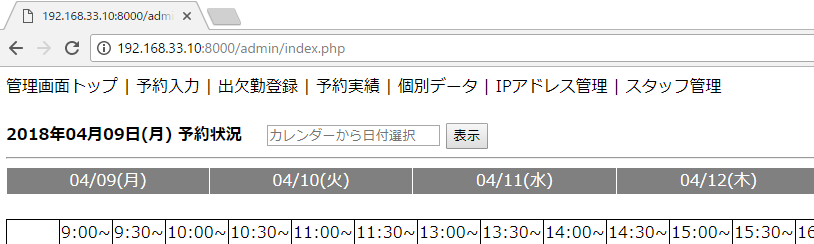
初期

bootstrap使用後

非常に良い!
