<!DOCTYPE html>
<meta charset="utf-8">
<style>
#errorMessage {
color: red;
}
</style>
<form>
<div id="errorMessage"></div>
<label for="name">お名前:</label>
<input name="name" id="name" required><br>
<label for="password">パスワード:</label>
<input type="password" name="password" id="password" required><br>
<label for="passwordConfirm">パスワード(確認):</label>
<input type="password" name="confirm" id="confirm" oninput="CheckPassword(this)"><br>
<input type="submit" value="送信">
</form>
<script>
function CheckPassword(confirm){
var input1 = password.value;
var input2 = confirm.value;
if (input1 != input2){
confirm.setCustomValidity("入力値が一致しません");
} else{
confirm.setCustomValidity('');
}
}
</script>
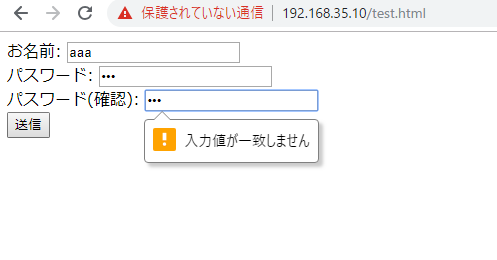
うまくいきました。

oninput=””か、なるほど。
