Google Analyticsの挙動と比較しやすいように、view.php, na.js, doubleclick.php の3つのファイルを用意します。view.php はタグを埋め込むhtmlファイル、na.jsはview.phpの情報を読み込んで処理しdoubleclick.phpに情報を渡す、doubleclick.phpはna.jsから送られた情報を受け取るサーバー側の処理。
まず、view.php
var objにアカウントidを入れて、ajaxとna.jsを読み込みます。
ここでは仮で id = 007 とします。
<style>
.box{
width:400px;
height: 400px;
background-color:#ddd;
}
</style>
<body>
<div class="box"></div>
</body>
<script type="text/javascript">
var obj = obj || [];
obj.push(['id','007']);
var scripts =['https://ajax.googleapis.com/ajax/libs/jquery/3.0.0/jquery.min.js', 'na.js'];
var i = 0;
(function appendScript(){
var script = document.createElement('script');
script.src = scripts[i];
document.body.appendChild(script);
if(i++ < 2){
script.onload = appendScript;
}
})();
</script>
na.js
var objに、ユーザー情報を追加して、doubleclick.phpにdataをpostします。
obj.push(['host',location.host]);
$(function(){
$(document).ready(function(){
var postData = {"userdata": obj};
$.post(
"doubleclick.php",
postData,
function(data){
$(".box").html(data);
}
);
});
});
doulbeclick.php
na.jsから送られてきた配列を$_POSTで受け取ります。
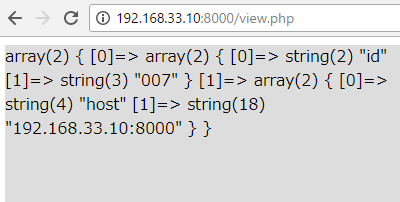
$data = $_POST['userdata']; var_dump($data);
うお!やばい

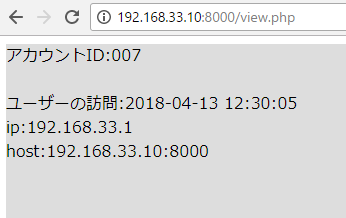
少し加工すると、タグを埋め込んだページに

ああ、そうか、setCookieをして、ユーザーが最初の訪問か、return userかを判別しているんですね。なるほど♪
