<!Doctype html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
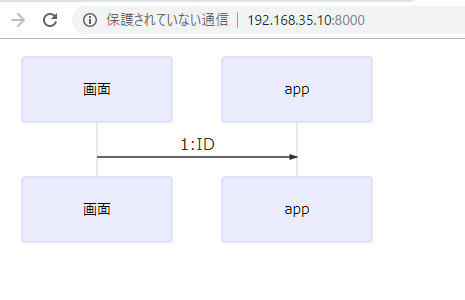
<div class="mermaid">
sequenceDiagram
# エイリアス
participant screen as 画面
screen ->>+ app : 1:ID
</div>
<script src="https://unpkg.com/mermaid/dist/mermaid.min.js"></script>
<script>
mermaid.initialize({
startOnLoad:true
});
</script>
</body>
</html>

表現が足らんぞ。
ドキュメントを見ます
https://mermaidjs.github.io/sequenceDiagram.html
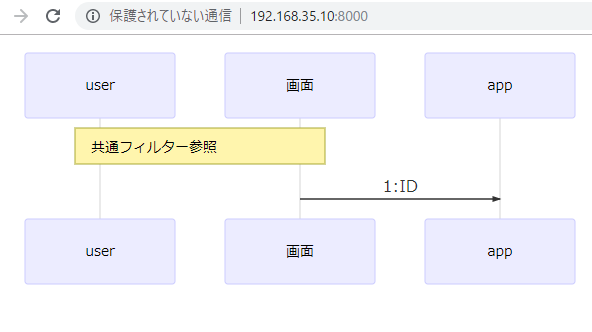
<div class="mermaid"> sequenceDiagram # エイリアス participant user as user participant screen as 画面 Note over user,screen: 共通フィルター参照 screen ->>+ app : 1:ID </div>

おおおおおおおおお、ええやんけ。これ、実践で使いたい。
