[vagrant@localhost vue]$ vue init webpack hpscript
? Project name hpscript
? Project description A Vue.js project
? Author
? Vue build standalone
? Install vue-router? Yes
? Use ESLint to lint your code? Yes
? Pick an ESLint preset Standard
? Set up unit tests Yes
? Pick a test runner noTest
? Setup e2e tests with Nightwatch? No
? Should we run `npm install` for you after the project has been created? (recom
mended) no
vue-cli · Generated “hpscript”.
# Project initialization finished!
# ========================
To get started:
cd hpscript
npm install (or if using yarn: yarn)
npm run lint — –fix (or for yarn: yarn run lint –fix)
npm run dev
Documentation can be found at https://vuejs-templates.github.io/webpack
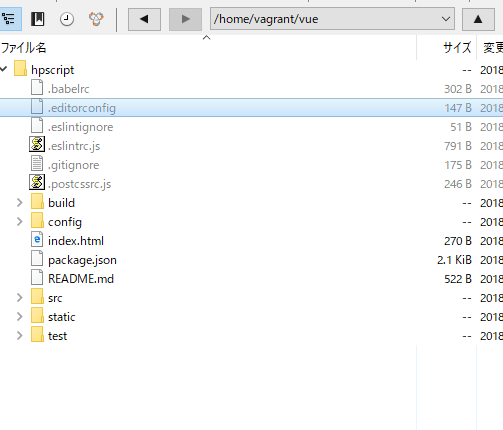
中を見てみます。
ほう、jsファイルですね。

to get startedで、
cd hpscript
npm install (or if using yarn: yarn)
npm run lint — –fix (or for yarn: yarn run lint –fix)
npm run dev
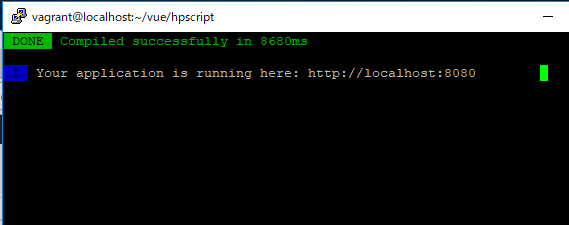
ん!? サーバー立ち上がった?

はあ!? 表示されないんだが。
どういうことだ。

