
event.preventDefault()
If this method is called, the default action of the event will not be triggered.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Top Menu Tab</title>
<style>
body {
padding:0;
margin:0;
font-family: Verdana, sans-serif;
}
.container {
padding: 0;
margin: 30px auto;
width: 500px;
background: #dce0e0;
}
ul.menu {
list-style: none;
padding: 0;
margin: 0;
font-size: 0;
}
ul.menu li {
display: inline-block;
}
ul.menu li a {
display: inline-block;
font-size: 14px;
width: 80px;
height: 20px;
line-height: 20px;
text-align: center;
text-decoration: none;
padding: 7px;
color: #333;
}
ul.menu li a.active {
background: #353d3e;
color: #fff;
}
ul.menu li a:not(.active):hover {
opacity: 0.5;
transition: .8s;
}
.content {
font-size: 14px;
padding: 7px 10px;
line-height: 1.4;
background: #353d3e;
color: #fff;
min-height: 150px;
display: none;
}
.content.active {
display: block;
}
</style>
</head>
<body>
<div class="container">
<ul class="menu">
<li><a href="#" data-id="about" class="active menu_item">About</a></li>
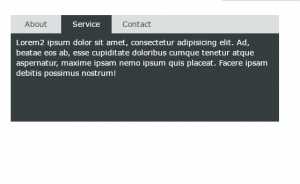
<li><a href="#" data-id="service" class="menu_item">Service</a></li>
<li><a href="#" data-id="contact" class="menu_item">Contact</a></li>
</ul>
<div class="content active" id="about">
Lorem1 ipsum dolor sit amet, consectetur adipisicing elit. Ad, beatae eos ab, esse cupiditate doloribus cumque tenetur atque aspernatur, maxime ipsam nemo ipsum quis placeat. Facere ipsam debitis possimus nostrum!
</div>
<div class="content" id="service">
Lorem2 ipsum dolor sit amet, consectetur adipisicing elit. Ad, beatae eos ab, esse cupiditate doloribus cumque tenetur atque aspernatur, maxime ipsam nemo ipsum quis placeat. Facere ipsam debitis possimus nostrum!
</div>
<div class="content" id="contact">
Lorem3 ipsum dolor sit amet, consectetur adipisicing elit. Ad, beatae eos ab, esse cupiditate doloribus cumque tenetur atque aspernatur, maxime ipsam nemo ipsum quis placeat. Facere ipsam debitis possimus nostrum!
</div>
<p></p>
<script>
(function(){
'use strict'
var menuItems = document.getElementsByClassName('menu_item');
var contents = document.getElementsByClassName('content');
var i;
for (i=0; i < menuItems.length; i++){
menuItems[i].addEventListener('click', function(e){
e.preventDefault();
var i;
for (i=0; i < menuItems.length; i++){
menuItems[i].className = 'menu_item';
}
this.className = 'menu_item active';
var i;
for (i=0; i < contents.length; i++){
contents[i].className = 'content';
}
document.getElementById(this.dataset.id).className = 'content active';
});
}
})();
</script>
</body>
</html>
