バリデーションメッセージのフォントカラーを変えたい。
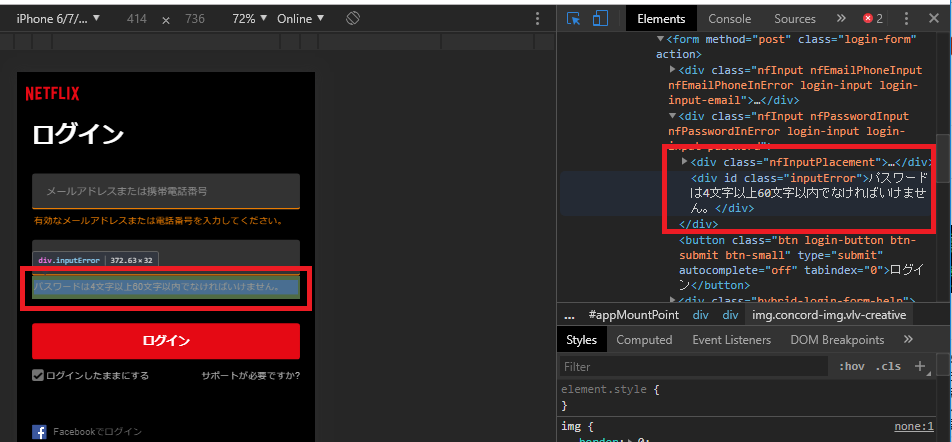
まず、参考サイトとして、netflixのソースコードを見てみます。
<div id="" class="inputError">有効なメールアドレスまたは電話番号を入力してください。</div>
div.class で inputErrorとしてますね。なるほど。

laravelのbladeに inputErrorを追加します。
<table id="tbl">
@csrf
<tr>
<th>会社名</th><td><input type="text" name="company_name" size="40" value="{{ old('company_name') }}"><div class="inputError">{{$errors->first('company_name')}}</div></td>
</tr>
<tr>
<th>代理店</th><td><input type="text" name="agent_name" size="40" value="{{ old('agent_name') }}"><div class="inputError">{{$errors->first('agent_name')}}</div></td>
</tr>
</table>
cssにinputErrorを追加します。
main.css
.inputError {
color:red;
}
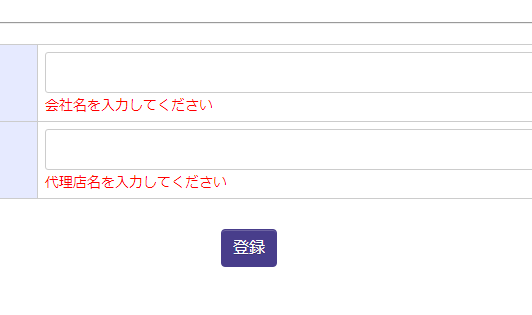
バリデーションメッセージのフォントカラーが変わりました。割と普通だ。