import React, {useState} from 'react';
const App = () => {
/* ↓state変数を定義 */
const [encode_text, setText] = useState("");
const input = {
width: "80%",
}
let msg = '文字列を入力してください';
return (
<div className="App">
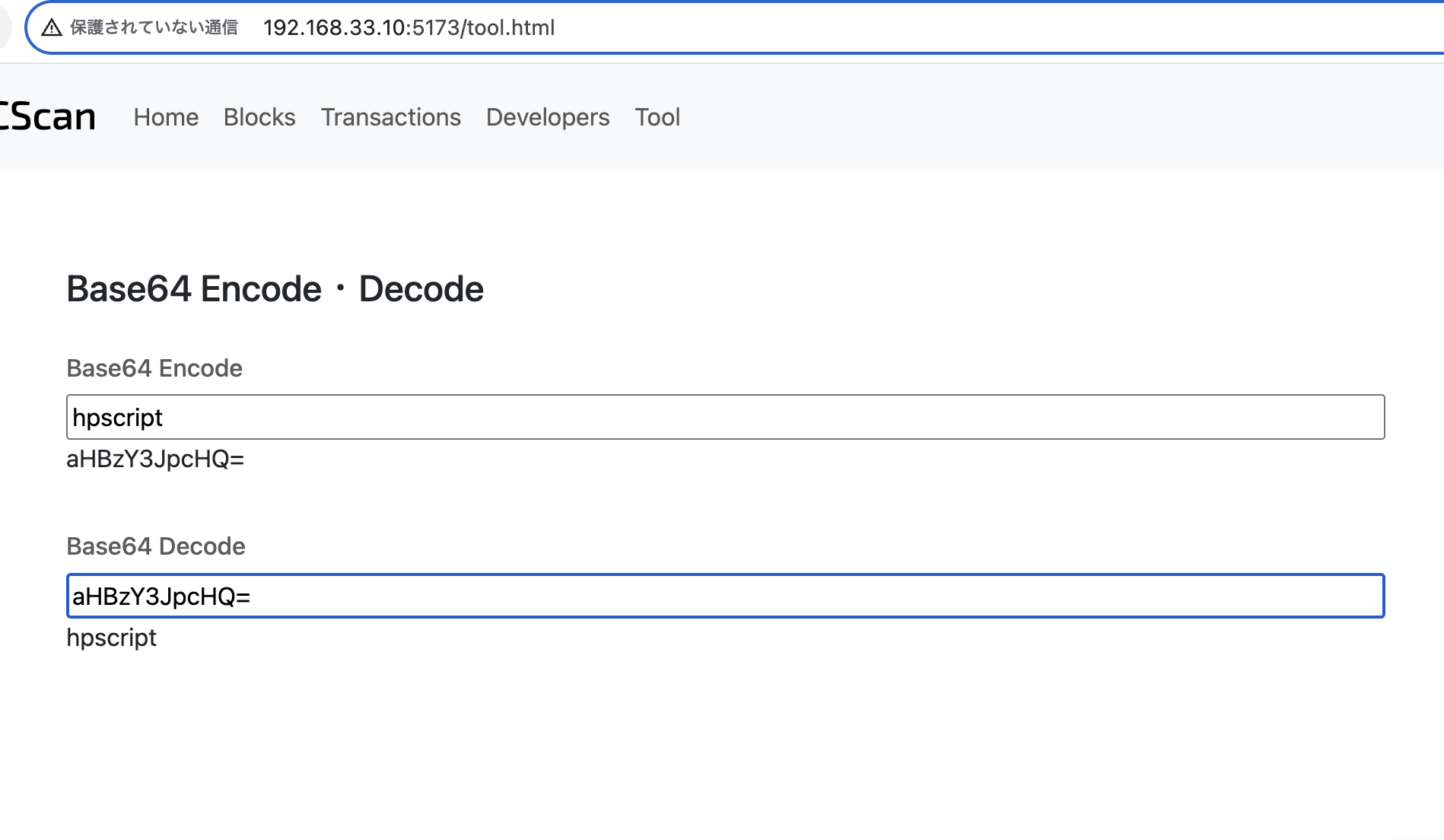
<h6 class="card-subtitle mb-2 text-body-secondary">Base64 Encode</h6>
<input
value={encode_text}
onChange={(event) => setText(event.target.value)} style={input} placeholder={msg}
/>
<p>{btoa(encode_text)}</p><br />
</div>
);
};
export default App;

なるほど〜
