作成手順1からの続きです。
続いて、テーマに使用するHTMLファイルを用意します。
ここでは単純にHTML1枚と、CSS、jpgにします。

wp-content/themesのフォルダ配下にテーマのフォルダを作ります。
ここではhpscriptにしておきましょう。


index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <title>Document</title> </head> <body> <div class="wrapper"> <header> <h1 class="headline"> <a href="">Sample</a> </h1> <ul class="nav-list"> <li class="nav-list-item"><a href="">Home</a></li> <li class="nav-list-item"><a href="">About</a></li> <li class="nav-list-item"><a href="">Topic</a></li> </ul> </header> <div class="main"> <img src="butterfly.jpg"> <h1>Butterfly</h1> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p> </div> <footer> <ul class="footer-menu"> <li>home |</li> <li>about |</li> <li>service |</li> <li>Contact Us</li> </ul> <p>© All rights reserved by Sample</p> </footer> </div> </body> </html>
style.css ※layout.cssだと都合が悪そうなので、style.cssに変更します。
L テーマの名前の入力が必須のため、hpscriptと書いておく。Theme Name(必須)の他、Theme URL、Description、Versionなどがある。
/*
Theme Name : Hpscript
*/
* {
margin:0; padding:0;
}
.wrapper {
min-height: 100vh;
position:relative;
padding-bottom: 120px;
box-sizing: border-box;
}
header {
height: 100px;
width: 100%;
padding: 15px 0;
background-color: #337079;
color: white;
margin-top: 0px;
position: fixed;
}
header .headline {
line-height: 100px;
float: left;
font-size: 30px;
margin-left: 100px;
}
.nav-list {
line-height: 100px;
float: left;
margin-left: 30px;
list-style:none;
}
.nav-list-item {
list-style: none;
display: inline-block;
margin: 0 20px;
}
.main {
width: 80vw;
padding-top: 170px;
margin: 0px auto;
}
footer {
width: 100%;
height: 100px;
background-color: #cab64a;
color: #fff;
text-align: center;
position: absolute;
bottom:0;
}
ul.footer-menu li {
display: inline;
}
index.htmlをindex.phpに変更する

screenshot.pngという画像をテーマのフォルダ内におくと、サムネイルで表示できる。

準備ができました。
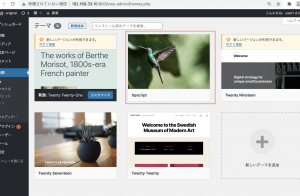
adminのテーマの画面を表示します。
http://192.168.33.10:8000/wp-admin/themes.php

おおおおおおおお、こんな簡単だったけ?
前にやった時はもっと面倒だった印象があるが。。
テーマを有効化して、トップページを表示します。
あれ? CSSやimgのパスが繋がってないですね。

続けてやっていきます。
