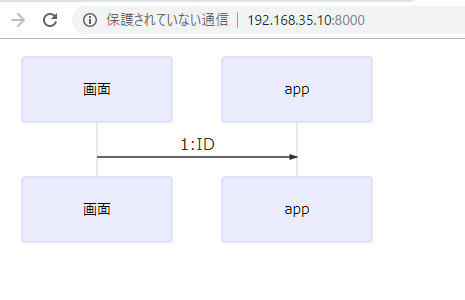
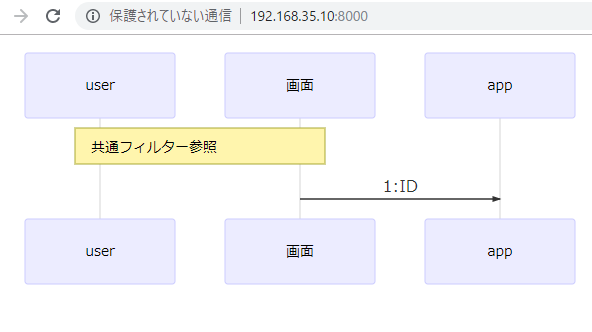
<div class="mermaid"> sequenceDiagram # エイリアス participant user as user participant screen as 画面 Note over user,screen: 共通フィルター参照 screen ->>+ app : 1 : ID app ->> app : 存在をチェック alt 該当なし app ->> screen: Topにリダイレクト else 該当者 app ->> app: 情報セット end </div>
なるほどー。画面遷移図とは異なり、画面処理を入れられるから、いいかも。
ちなみにaltとはalternativeの意味。
htmlのaltと勘違いしていた。。