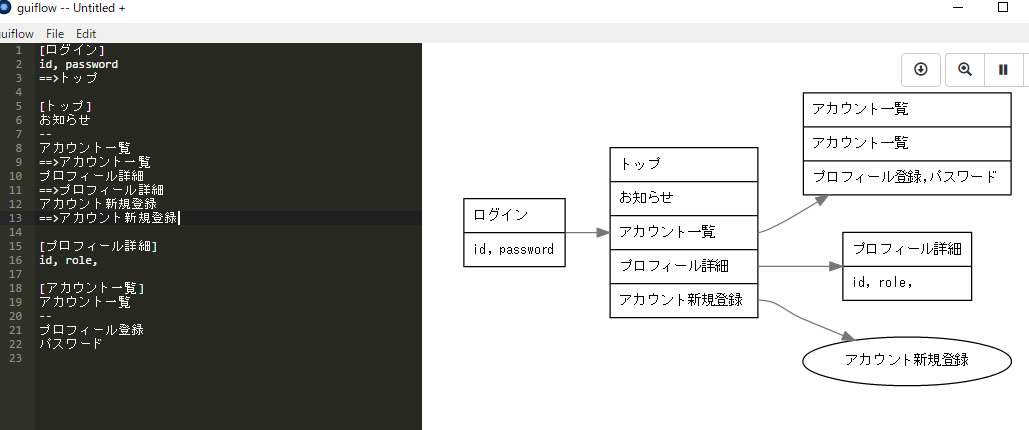
[ログイン] id, password ==>トップ [トップ] お知らせ -- アカウント一覧 ==>アカウント一覧 プロフィール詳細 ==>プロフィール詳細 アカウント新規登録 ==>アカウント新規登録 [プロフィール詳細] id, role, [アカウント一覧] アカウント一覧 -- プロフィール登録 パスワード
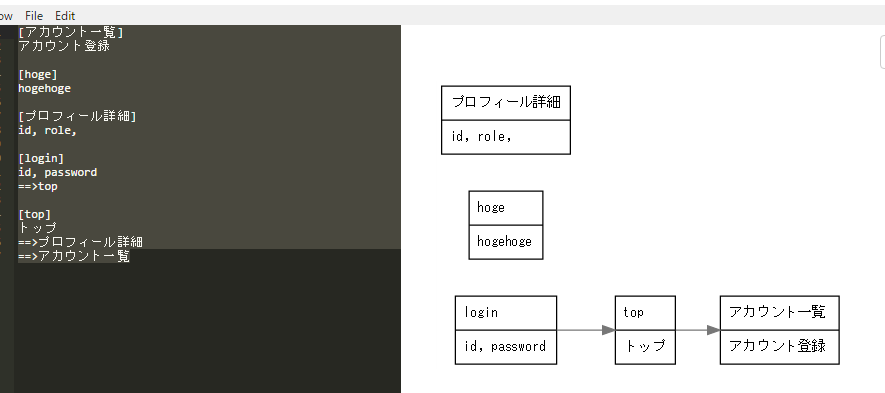
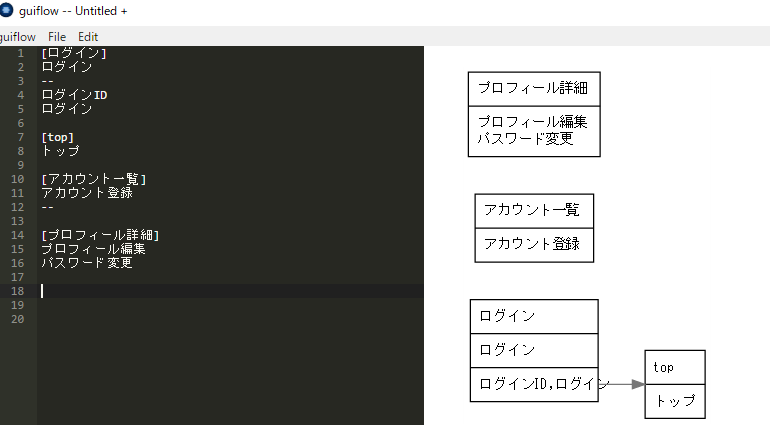
あら、ちょっとわかってきたw 横に伸びるのがめんどくさいなw

とりあえずguiflowが終わったので、トンマナとワイヤーの作成に入ります。トンマナはワイヤーを1枚作って作成、残りのワイヤーは、画面設計書と同時並行で作成していきます。
トンマナを作るのは、一番使われるページか。