/hanbai/settings.py
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'sales',
]
/sales/templates/sales/login.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ログイン | hanbai - メールアドレス、パスワードを入力してください</title>
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="Description" content="見積管理、在庫管理、販売管理はhanbai">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
<link rel="stylesheet" href="css/style.css">
<script src="/js/main.js"></script>
</head>
<body>
<div class="wrapper">
<nav class="navbar navbar-expand-md navbar-dark fixed-top" style="background-color:#1e90ff">
<a class="navbar-brand disabled" href="">Hanbai</a>
</nav>
<div class="container">
<div class="login">
<div class="row">
<div class="card card-container">
<h1 class="text-center login-title">Hanbai</h1>
<img id="profile-img" class="profile-img-card" src="/img/avatar.png">
<div class="account-wall">
<form class="form-signin">
<input type="email" id="inputEmail" class="form-control" placeholder="Email" required autofocus>
<input type="password" id="inputPassword" class="form-control" placeholder="Password" required>
<button class="btn btn-lg btn-primary btn-block btn-signin" type="submit">
ログイン</button>
・ログインパスワードをお忘れの方は
<a href="#">こちら</a><span class="clearfix"></span>
・アカウントをお持ちでない方は
<a href="#">こちら</a><span class="clearfix"></span>
</form>
</div>
</div>
</div>
</div>
</div>
<footer>
<p>© Hanbai All Right Reserved.</p>
</footer>
</div>
</body>
</html>
/sales/urls.py
from django.urls import path
from . import views
urlpatterns = [
path('/login', views.login, name='login'),
]
/sales/views.py
from django.shortcuts import render from django.http import HttpResponse def login(request): return render(request, 'sales/login.html')

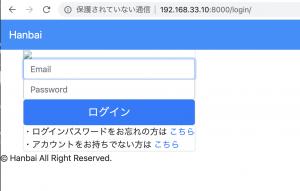
cssと画像が効いていませんが、基本型はできました。
