テンプレートを作成していく
template/base.html
L テンプレートで変数使用時は{% block title %}{% endblock %} と書く
L includeは include ‘header.html’
{% load staticfiles %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="description" content="{% block metadescription %}{% endblock %}">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<title>{% block title %}{% endblock %}</title>
</head>
<body>
<div>
{% include 'header.html' %}
{% include 'navbar.html' %}
{% block content %}
{% endblock %}
</div>
{% include 'footer.html' %}
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
</body>
</html>
template/header.html
{% load staticfiles %}
<header>
<center>
<img src="{% static 'img/logo.png' %}" alt="Perfect Cushion Store">
</center>
</header>
template/navbar.html
<nav>
<ul>
<li><a href="{% url 'shop:all_product' %}">All Products</a></li>
<li>Your Cart()</li>
</ul>
</nav>
template/footer.html
<div> <p>© shoppingcart, with Django</p> </div>
template/shop/product_list.html
L entends “base.html” でテンプレートを呼び出す
{% entends "base.html" %}
{% load staticfiles %}
{% block metadescription %}
{% if category %}
{{ category.description|truncatewords:155}}
{% else %}
welecome to the cushion store where you can buy comfy and awesome cushions.
{% endif %}
{% endblock %}
{% block title %}
{% if category %}
{{ category.name }} - Perfect Cushion Store
{% else %}
See Our Cushion Collection - Perfect Cushion Store
{% endif %}
{% endblock %}
{% block content %}
<div>
<img src="{% static 'img/banner.jpg' %}" alt="Our Products Collection">
</div>
<br>
<div>
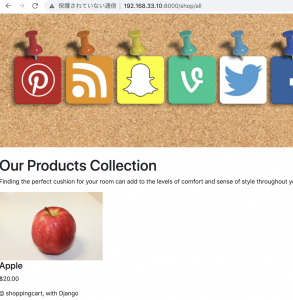
<h1>Our Products Collection</h1>
<p>Finding the perfect cushion for your room can add to the levels of comfort and sense of style throughout your home.</p>
</div>
<div>
<div>
{% for product in products %}
<div>
<div>
<a href=""><img src="{{ product.image.url }}" alt="{{product.name}}"></a>
<div>
<h4>{{product.name}}</h4>
<p>${{product.price}}</p>
</div>
</div>
</div>
{% endfor %}
</div>
</div>
{% endblock %}
shop/admin.py
from django.contrib import admin
from .models import Friend, Category, Product
admin.site.register(Friend)
class CategoryAdmin(admin.ModelAdmin):
list_display = ['name', 'slug']
prepopulated_field = {'slug':('name',)}
admin.site.register(Category, CategoryAdmin)
class ProductAdmin(admin.ModelAdmin):
list_display = ['name','price', 'stock', 'available', 'created', 'updated']
list_editable = ['price', 'stock', 'available']
prepopulated_field = {'slug':('name',)}
list_per_page = 20
admin.site.register(Product, ProductAdmin)
settings.py
STATIC_URL = '/static/'
STATIC_ROOT = os.path.join(BASE_DIR, 'staticfiles')
STATICFILES_DIRS = (
os.path.join(BASE_DIR, 'static'),
)
MEDIA_URL = '/media/'
MEDIA_ROOT = os.path.join(BASE_DIR, 'static', 'media')
urls.py
from django.contrib import admin
from django.urls import path, include
import shop.views as shop
from django.conf import settings
from django.conf.urls.static import static
urlpatterns = [
path('admin/', admin.site.urls),
path('shop/', include('shop.urls')),
]
if settings.DEBUG:
urlpatterns += static(settings.STATIC_URL, document_root=settings.STATIC_ROOT)
urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
static/img に、apple.jpeg, banner.jpeg, logo.jpeg を入れます。
admin画面からデータを入力して、確認します。
http://192.168.33.10:8000/shop/all

おおお、なんか感動した。乾いた感動だけど。
