ページのロードに時間がかかってイライラすることありますよね。
そんなときは、chrom developer toolでどのコードがどれくらい時間がかかっているか調べることができます。
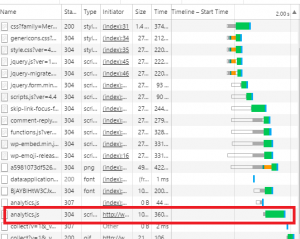
Networkで見ると、Analyticsの処理に時間がかかっていることがわかります。

チャートの青い線はDomが構成された時間の事です。オレンジの線は、画像の読み込みやiframeなどです。
更に詳しく見ていくには、timelineで見ていきます。
ちなみに、DOMとは、Document Object Modelのことで、Chrom developer toolでDOMを操作しても、ファイルは変更されません。
