free3dというサイトから素材を取得します。
https://free3d.com/ja/
試しにlow-poly-rockを選択しました。
https://free3d.com/ja/3d-model/low-poly-rock-4631.html
downloadしたファイル全部をrockフォルダに格納します。

サーバから読み取ります。※手っ取り早くgithub.ioから
– obj, mtlファイルは相対パスだと上手くいかないので、先頭に”https://arjs-cors-proxy.herokuapp.com/”をつけて絶対パスにしたら上手くいった。
<!doctype HTML>
<html>
<script src="https://aframe.io/releases/1.0.0/aframe.min.js"></script>
<script src="https://cdn.rawgit.com/jeromeetienne/AR.js/2.2.0/aframe/build/aframe-ar.js"></script>
<body style='margin:0px; overflow:hidden;'>
<a-scene embedded arjs>
<a-marker preset="hiro">
<a-entity
obj-model="obj: url(https://arjs-cors-proxy.herokuapp.com/https://fuga.github.io/rock/Rock1.obj);
mtl: url(https://arjs-cors-proxy.herokuapp.com/https://fuga.github.io/rock/Rock1.mtl)"
scale="0.2 0.2 0.2"
rotation="-90 0 0"
>
</a-entity>
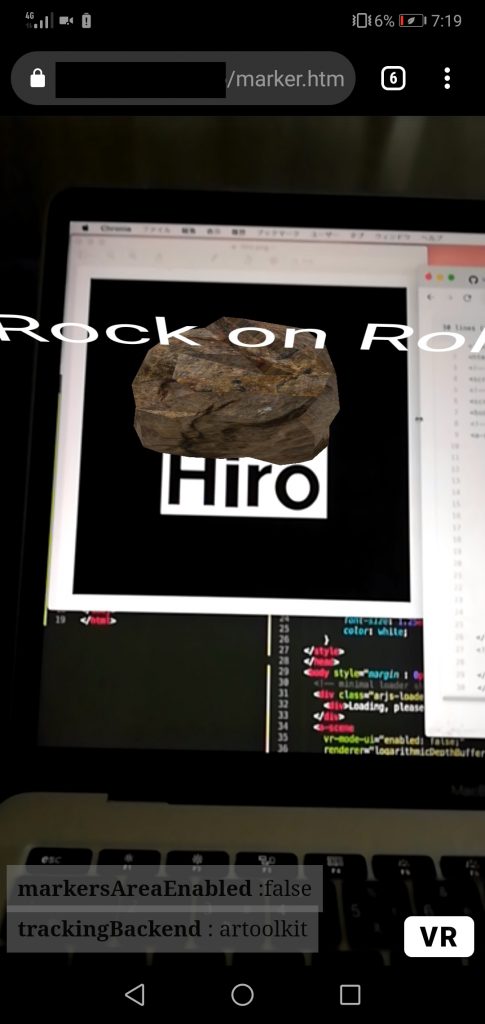
<a-text value="Rock on Roll" position="0 0.8 0" align="center"></a-text>
</a-marker>
<a-entity camera></a-entity>
</a-scene>
</body>
</html>

お、良い感じ。
マーカーもhiroだとExileになってしまうので、別のに変えたい。
