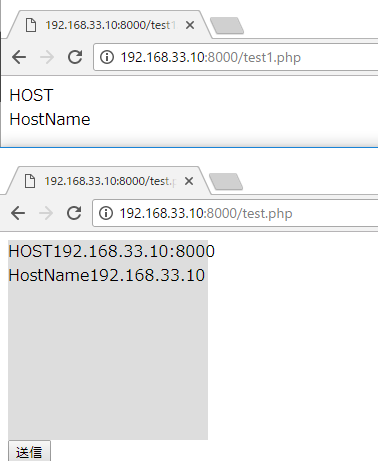
test.php
<style>
.box{
width:200px;
height: 200px;
background-color:#ddd;
}
</style>
<body>
<div class="box"></div>
<button id="ajax-button">送信</button>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.0.0/jquery.min.js"></script>
</body>
<script>
$(function(){
$('#ajax-button').click(
function(){
var postData = {"HOST": location.host,"HOST_NAME":location.hostname};
$.post(
"test1.php",
postData,
function(data){
$(".box").html(data);
}
);
});
});
</script>
test1.php
$Host = $_POST['HOST']; $HostName = $_POST['HOST_NAME']; $result = 'HOST' . $Host . '<br>HostName'.$HostName; echo $result;

hoverした時だけ送信される、と書くこともできる
$(function(){
$(".box").hover(function(){
var postData = {"HOST": location.host,"HOST_NAME":location.hostname};
$.post(
"test1.php",
postData,
function(data){
$(".box").html(data);
}
);
}, function(){
$(".box").html("");
});
});
$(document).ready(function(){ なら、読み終わった後に処理。
