logoは .navbar-brand、右寄せは .float-end を使用する。
参考: 横の配置ユーティリティ
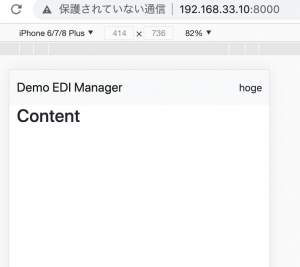
<nav class="navbar navbar-light bg-light">
<div class="container-fluid">
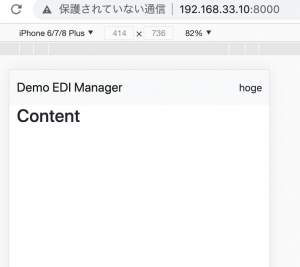
<a class="navbar-brand">Demo EDI Manager</a>
<div class="float-end">
hoge
</div>
</div>
</nav>

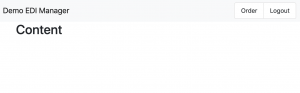
<nav class="navbar navbar-light bg-light">
<div class="container-fluid">
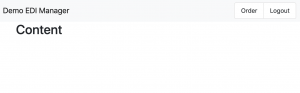
<a class="navbar-brand">Demo EDI Manager</a>
<div class="float-end">
<ul class="list-group list-group-horizontal">
<li class="list-group-item">Order</li>
<li class="list-group-item">Logout</li>
</ul>
</div>
</div>
</nav>

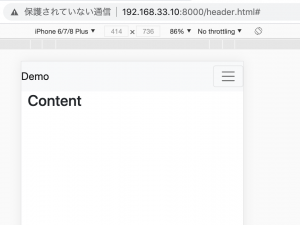
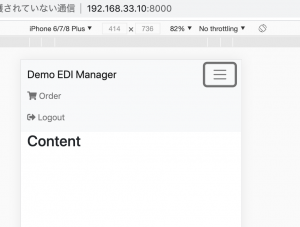
### レスポンシブル対応
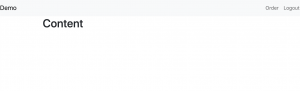
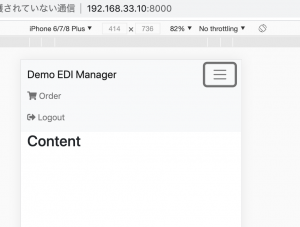
<nav class="navbar navbar-light navbar-expand-md bg-light">
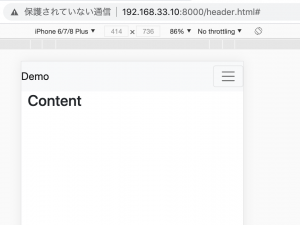
<a class="navbar-brand">Demo</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#responsiveMenu" aria-controls="responsiveMenu" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="responsiveMenu">
<ul class="navbar-nav mr-auto">
<li class="nav-item">
<a class="nav-link" href="#">Order</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Logout</a>
</li>
</ul>
</div>
</nav>
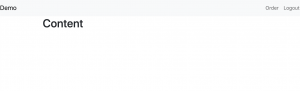
pc

sp

ん? レスポンシブルでコーディングすると、responsiveMenuのli要素に対して .float-endが効かないように見えるがどうしたら良いんだ?
### justify-content-end
.float-end ではなく .justify-content-end にすると、PC版は右寄せになる。
<div class="collapse navbar-collapse justify-content-end" id="responsiveMenu">
<ul class="navbar-nav mr-auto">
<li class="nav-item">
<a class="nav-link" href="#">Order</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Logout</a>
</li>
</ul>
</div>

なるほどー
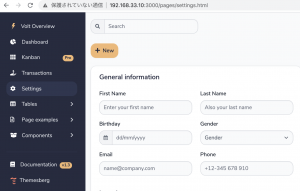
fontawesomeを使って、アイコンを装飾します。

ほう、良い感じ。
### Bootstrap5 入門本
Bootstrapを多用されている場合はあった方が良いかも..