<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ログイン</title>
<link rel="stylesheet" href="asset/css/style.css">
<script src=""></script>
</head>
<body>
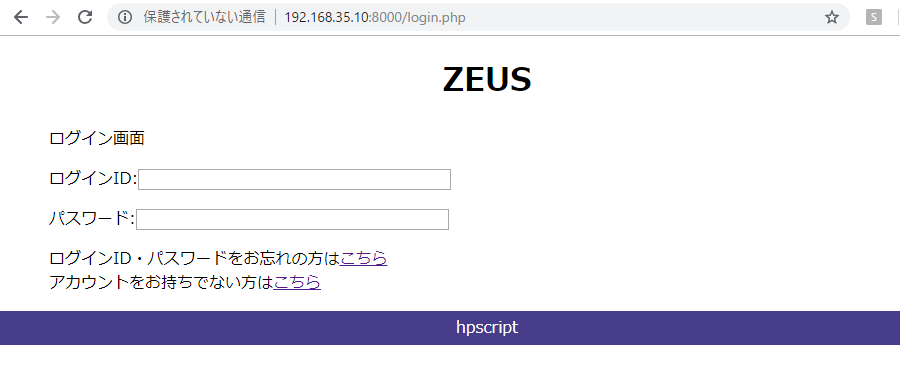
<h1>ZEUS</h1>
<div id="content">
<p>ログイン画面</p>
<form action="" method="post">
<p>ログインID:<input type="text" name="login" size="40"></p>
<p>パスワード:<input type="text" name="password" size="40"></p>
</form>
<p>ログインID・パスワードをお忘れの方は<a href="">こちら</a><br>
アカウントをお持ちでない方は<a href="">こちら</a></p>
</div>
<footer>
hpscript
</footer>
</body>
</html>
body {
margin:0px;
#content{
margin-right: 50px;
margin-left: 50px;
}
}
h1 {
text-align: center;
}
footer {
padding-top:5px;
padding-bottom:5px;
background: #483d8b;
text-align: center;
color: #fff;
}
なんじゃこりゃ、すげー時間かかるやんけ。日頃全くコーディングしていないのがばれる。