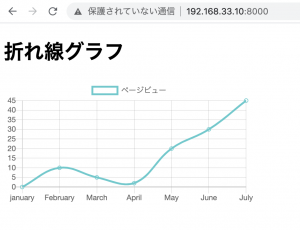
まずChart.jsの復習から
公式ドキュメントを元にテスト表示します。
<body>
<h1>折れ線グラフ</h1>
<div >
<canvas id="myLineChart" width="400" height="200"></canvas>
</div>
<script src="https://cdn.jsdelivr.net/npm/chart.js@2.8.0"></script>
<script>
var ctx = document.getElementById('myLineChart').getContext('2d');
var chart = new Chart(ctx, {
type: 'line',
data: {
labels: ['january', 'February', 'March', 'April', 'May', 'June', 'July'],
datasets: [{
label: 'ページビュー',
backgroundColor: 'rgb(0, 0, 0, 0)',
borderColor: 'rgb(81, 203, 206)',
data: [0, 10, 5, 2, 20, 30, 45],
}]
},
options: {
responsive: false
}
});
</script>
</body>
</html>

PHP側から日付とpageviewsの配列をjasonでjs側に渡す
$result = $data -> rows;
foreach($result as $key => $value){
$date[] = $value[0];
$pageviews[] = $value[1];
}
$date = json_encode($date);
$pageviews = json_encode($pageviews);
js側でJSON.parseで受け取る
data: {
labels: JSON.parse('<?php echo $date; ?>'),
datasets: [{
label: 'ページビュー',
lineTension: 0,
backgroundColor: 'rgb(0, 0, 0, 0)',
borderColor: 'rgb(81, 203, 206)',
data: JSON.parse('<?php echo $pageviews; ?>'),
}]
},
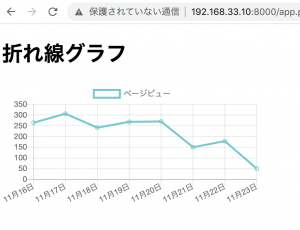
日付をYYYYMMDDではなく、本家のanalyticsみたいにMM月DD日にしたい。
-> substrでMMとDDを切り抜く
foreach($result as $key => $value){
$date[] = substr($value[0], 4, 2) . "月" . substr($value[0], 6) . "日";
$pageviews[] = $value[1];
}

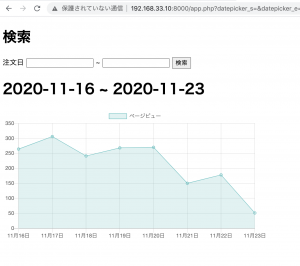
これをユーザ入力で表示させます。
if(isset($_GET['datepicker_s']) && $_GET['datepicker_s'] !== ""){
$start_day = $_GET['datepicker_s'];
if(isset($_GET['datepicker_e']) && $_GET['datepicker_e'] !== ""){
$end_day = $_GET['datepicker_e'];
} else {
$end_day = date("Y-m-d");
}
} else {
if(isset($_GET['datepicker_e']) && $_GET['datepicker_e'] !== ""){
$start_day = date("Y-m-d",strtotime("-1 week", strtotime($_GET['datepicker_e'] . " 00:00:00")));
$end_day = $_GET['datepicker_e'];
} else {
$start_day = date("Y-m-d",strtotime("-1 week"));
$end_day = date("Y-m-d");
}
}

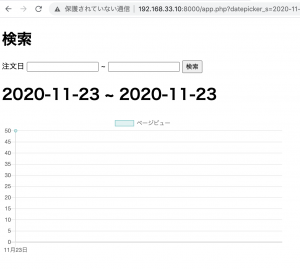
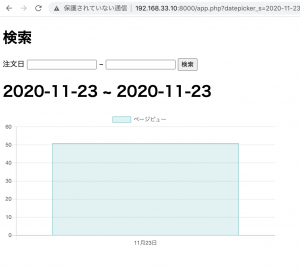
chartjsのtypeがlineだと、datasetが1つの時、以下の様にバグになってしまう。

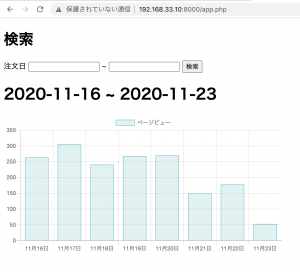
type=”bar”とする


うーん、悪くないけど、やっぱ棒グラフが良いな
