なんじゃこれ、よく見たら、全部カッケーーーーーー すげーーーーー
ホットメール

gmail

yahoo

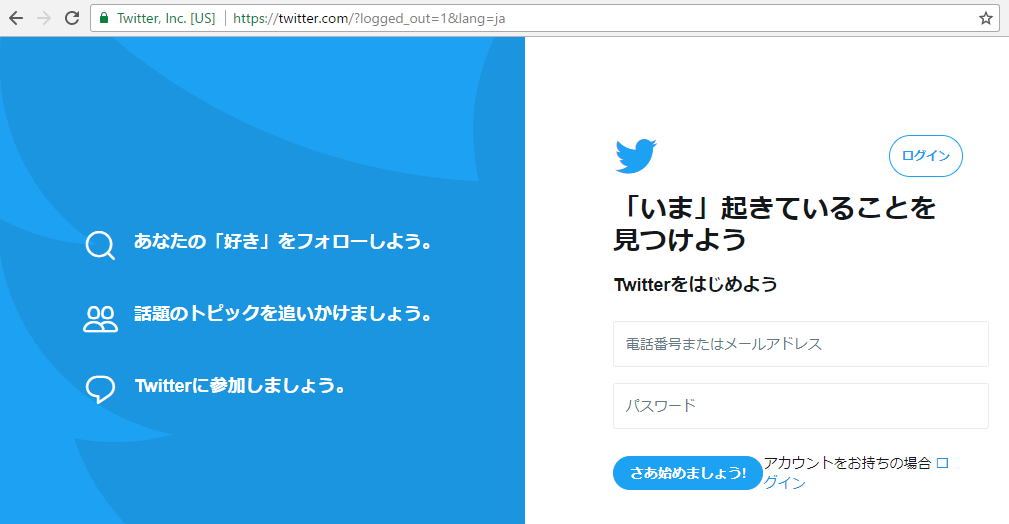
twitter

facebook

LINE

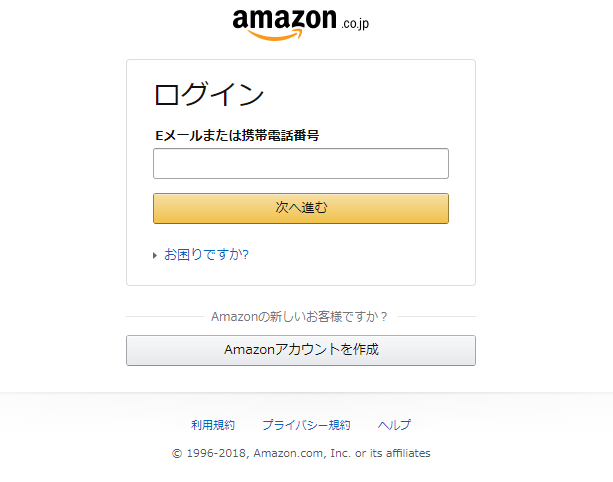
Amazon

なんだよこれ、2回言うけど、全部カッケー
すげーなー
input formはyahoo, facebookを除いて中央寄せがトレンドのようですね。
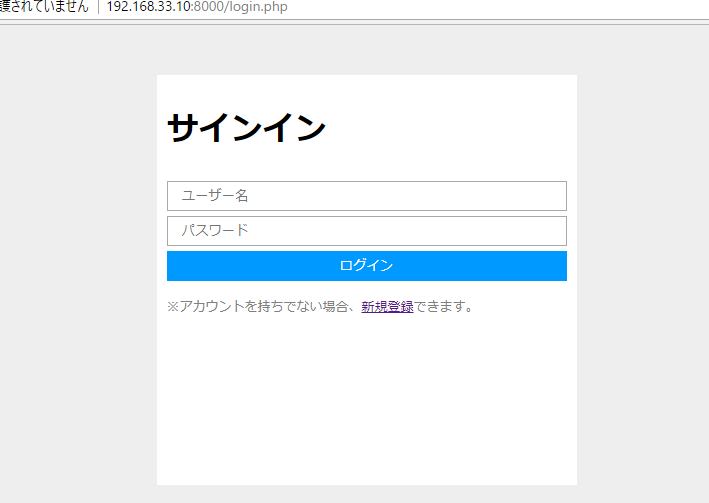
初期画面

スタイリングしていきます。
<div class="signin">
<h1>サインイン</h1>
<form method="POST" action="login.php">
<input type="text" name="username" placeholder="ユーザー名"/><br>
<input type="password" name="password" placeholder="パスワード"/><br>
<input type="submit" value="ログイン" />
</form>
※アカウントを持ちでない場合、<a href="register.php">新規登録</a>できます。
</div>
css
body{
background-color:#EEEEEE;
}
.signin{
background-color:#fff;
margin:50 auto;
padding-top:10px;
padding-left:10px;
width:400px;
height:400px;
}

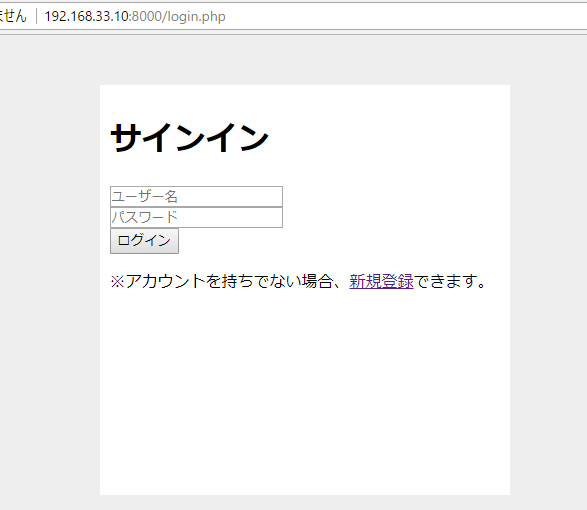
更にスタイリング
body{
background-color:#EEEEEE;
}
.signin{
background-color:#fff;
margin:50 auto;
padding-top:10px;
padding-left:10px;
padding-right:10px;
width:400px;
height:400px;
}
.form1{
width:100%;
height:30px;
margin-top:5px;
}
.submit {
width:100%;
height:30px;
margin-top:5px;
background-color:#0099FF;
color:#fff;
border:0px;
}
#fs-s{
font-size:small;
color:gray;
}
おおお、それっぽい(笑)