作成手順3の続きです。
テンプレートには「優先順位」があり、優先度の高いテンプレートが優先的に使われる。
front-page.php->home.php->index.php
固定ページ
カスタムテンプレート -> page-{スラッグ名}.php -> page-{ID}.php -> page.php -> index.php
投稿ページ
single-{post-type}.php -> single.php -> index.php
### 固定ページの作り方
page.phpを作ります。
<?php get_header(); ?> <!-- 上記が追記するコード --> <section id="content"> <div class="main"> <h1></h1> </div> </section> <!-- 下記が追記するコード --> <?php get_footer(); ?>
classic editorをinstallして昔のエディタに直します。

管理画面の内容が反映されるように、page.phpを回収
<?php get_header(); ?> <!-- 上記が追記するコード --> <section id="content"> <div class="main"> <h1><?php the_title(); ?></h1> <?php the_content(); ?> </div> </section> <!-- 下記が追記するコード --> <?php get_footer(); ?>
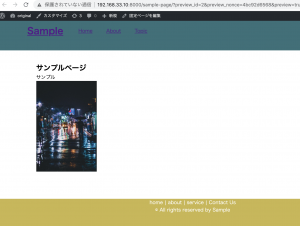
管理画面で設定した内容が簡単に反映されるようになる。


続いて、投稿ページを作成していきたい。
