html
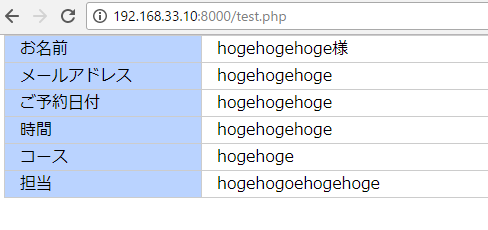
<div class="confirm"> <table> <tr><td>お名前</td><td>hogehogehoge様</td></tr> <tr><td>メールアドレス</td><td>hogehogehoge</td></tr> <tr><td>ご予約日付</td><td>hogehogehoge</td></tr> <tr><td>時間</td><td>hogehogehoge</td></tr> <tr><td>コース</td><td>hogehoge</td></tr> <tr><td>担当</td><td>hogehogoehogehoge</td></tr> </table><br> </div>
tr tdが左側、td+tdが右側になります。
.confirm table,.confirm td,.confirm th {
border-collapse: collapse;
border: 1px solid #CCCCCC;
}
.confirm tr td{
width:180px;
padding-left:15px;
background-color:#BAD3FF;
}
.confirm td+td{
width:600px;
background-color:#fff;
}