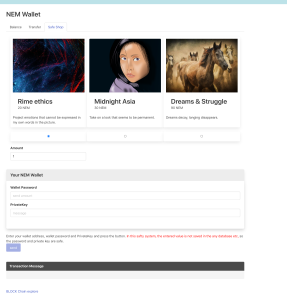
基本的にはsendと同じだが、商品を選択して、商品数を入力できるようにすれば良い
<div class="card column"> <center><input type="radio" name="art" value="1" checked></center> </div> <div class="card column"> <center><input type="radio" name="art" value="2"></center> </div> <div class="card column"> <center><input type="radio" name="art" value="3"></center> </div> <div class="field" width="90%" style="margin:20px"> <label class="label">Amount</label> <div class="control "> <input class="input" size="3" type="number" id="amount" style="width: 33%;" placeholder="" value="1"> </div> </div>
js: 商品情報を連想配列で持って、radioボタンが押された時に、配列の何番目かを取得すれば良い
var products = [
{name:"Rime ethics", price:"20"},
{name:"Midnight Asia", price:"30"},
{name:"Dreams & Struggle", price:"90"},
]
// 省略
function OnButtonClick() {
let checkValue = "";
let elements = document.getElementsByName('art');
for (let i = 0; i < elements.length; i++){
if (elements.item(i).checked){
checkValue = i;
}
}
sendAmountNem = parseInt(products[checkValue]['price']) * amount.value;
name = products[checkValue]['name'];
if (!walletpassword.value || !privatekey.value) {
resArea.innerHTML = "Wallet Password、privatekeyを入力してください";
} else {
main();
}
}

割とやりたいことはできたか…
