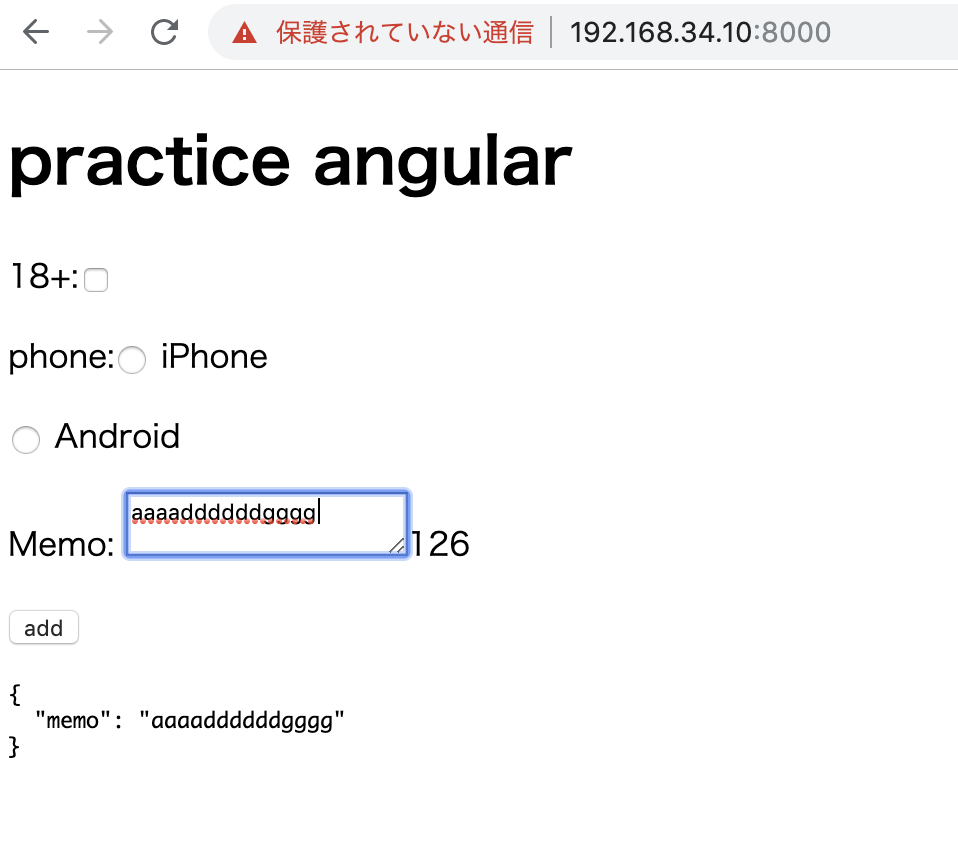
残り文字数の表示
<form novalidate name="myForm" ng-submit="addUser()">
<p>18+:<input type="checkbox" ng-model="user.adult" ng-true-value="adult" ng-false-value="chile"></p>
<p>phone:<input type="radio" ng-model="user.phone" value="iphone"> iPhone</p>
<input type="radio" ng-model="user.phone" value="android"> Android</p>
<p>Memo:
<textarea ng-model="user.memo" ng-maxlength="140"></textarea>{{140-user.memo.length}}
<p><input type="submit" value="add"></p>
<pre>{{user|json}}</pre>
</form>
これめっちゃいい、使いたい

<form novalidate name="myForm" ng-submit="addUser()">
<p>Color:
<select ng-model="user.color" ng-options="'label:'+color for color in ['red','blue','pink']" ng-init="user.color='red'"></select>
</p>
<p><input type="submit" value="add"></p>
<pre>{{user|json}}</pre>
</form>
