– gulp
–フロントエンド周りのタスク自動化
https://gulpjs.com/
– sass
https://sass-lang.com/
– javascript lint
http://www.javascriptlint.com/
– css lint
http://csslint.net/
– vue 1.0.28
https://jp.vuejs.org/index.html
– jquery
https://jquery.com/
– remodal
https://github.com/vodkabears/Remodal
– tinymce
https://www.tiny.cloud/
– datepicker
https://jqueryui.com/datepicker/
– animocons
https://tympanus.net/Development/Animocons/
– fontawsome
https://fontawesome.com/
Month: October 2018
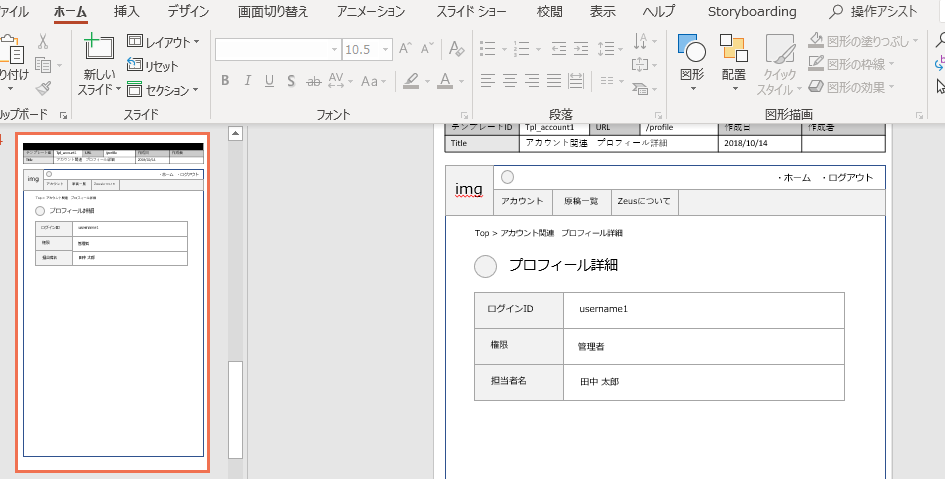
管理画面WF
確かにこれはめんどい

さあ、19P WFが出来たので、次は、アイコンとPSDをデザイナーにつくってもらい、フロントのコーディングですね。
gulp, vue.js、font-awsome, datepicker、JQueryなどを使っていきたいと思いますが、まずはデザインからですな。早くLaravelまで行きたいですね。
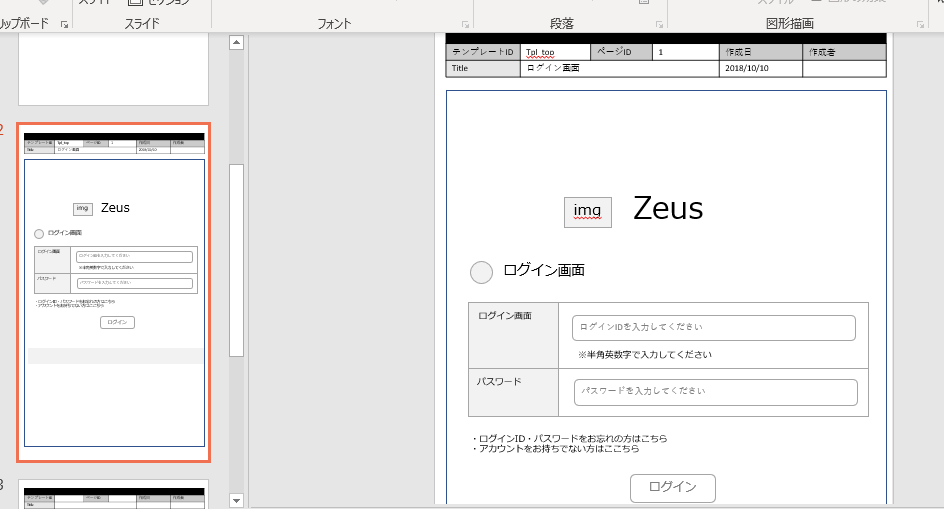
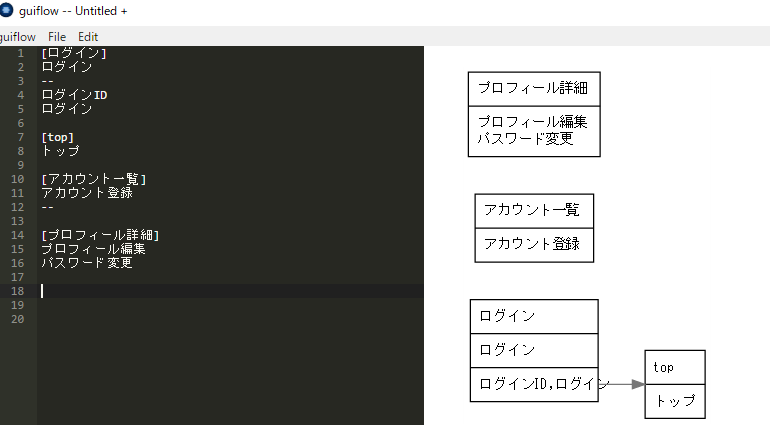
ログイン画面のWF
ログイン画面のWFを作っていきます。

まー特に可もなく不可もなく。問題はログイン後のTOPから、それ以降ですね。
WF、画面設計書を作っていこう
ひたすらWFを書きまる仕事ってありますよね。22時に退社できればまあ早い方、20時退社は早すぎみたいな。。
それだけ需要があるってことでしょう。
さて、WFですが、DFL、画面フローで作成した画面をすべて作っていきます。30枚くらい?
Cacooなど色々ツールはありますが、今回はPPTで作成します。
mobileだけならsketchやXDでも良いかもしれません。

WFのフレームを作っていきます。

おお、そこそこそれっぽいですねwww
まあ、テンプレートはこれでよしとしましょーか。
サービス名は何にしましょうかね?
フォントはメイリオで作っていきます。
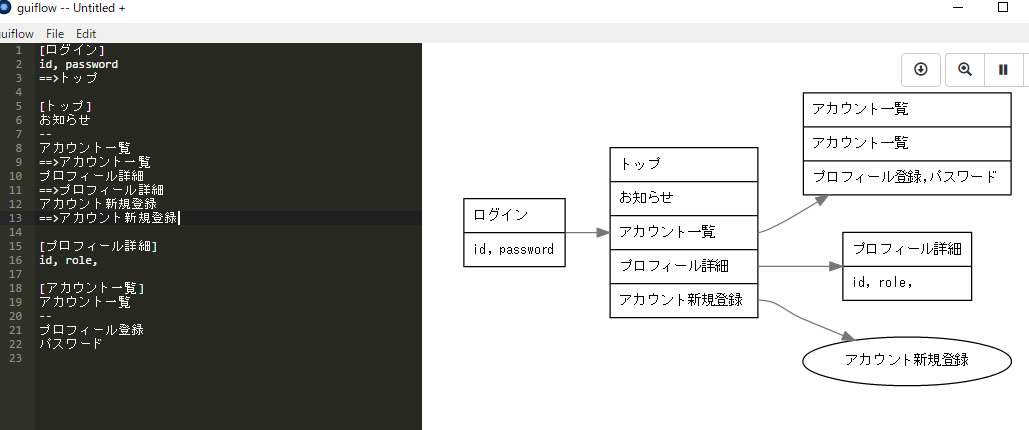
guiflowで画面遷移図
[ログイン] id, password ==>トップ [トップ] お知らせ -- アカウント一覧 ==>アカウント一覧 プロフィール詳細 ==>プロフィール詳細 アカウント新規登録 ==>アカウント新規登録 [プロフィール詳細] id, role, [アカウント一覧] アカウント一覧 -- プロフィール登録 パスワード
あら、ちょっとわかってきたw 横に伸びるのがめんどくさいなw

とりあえずguiflowが終わったので、トンマナとワイヤーの作成に入ります。トンマナはワイヤーを1枚作って作成、残りのワイヤーは、画面設計書と同時並行で作成していきます。
トンマナを作るのは、一番使われるページか。
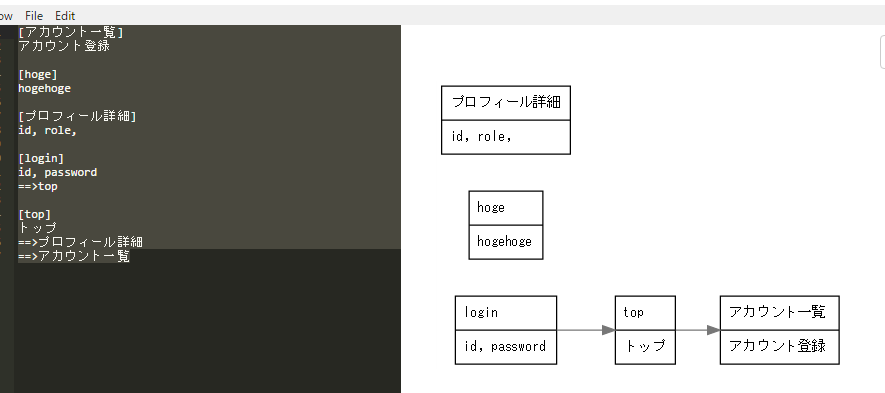
guidでtopから2画面に飛ぶとき
1画面から2画面に飛ぶとき、どう書けばいいんだ?
[アカウント一覧] アカウント登録 [hoge] hogehoge [プロフィール詳細] id, role, [login] id, password ==>top [top] トップ ==>プロフィール詳細 ==>アカウント一覧

github issuesを見てみる
https://github.com/hirokidaichi/guiflow/issues?q=is%3Aopen+is%3Aissue
おいおい、何も記載がないぞ。
guidflowを使おう
業務フローの作成が終わったので、画面遷移図をつくります。
Excelだとつまらないので、guiflowというjsで作られたツールを使ってみたいと思います。
https://github.com/hirokidaichi/guiflow
railsの参考になったらしい。
https://signalvnoise.com/posts/1926-a-shorthand-for-designing-ui-flows
jsでinputされた値を読み込んで、if value == [] {}でdisplayしているのかな?

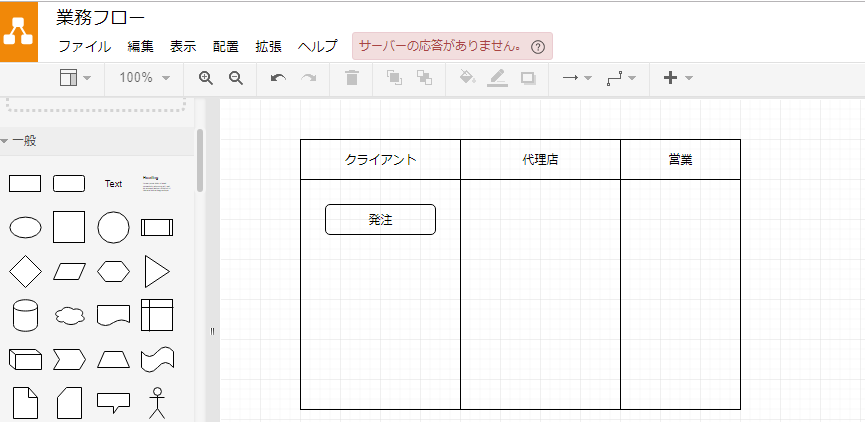
draw.ioで業務フローをつくっていこう
ざっくりDFLができたので、業務フロー作成に着手する
DFL -> 業務フロー -> 画面遷移図 -> トンマナ・デザイン基本方針 -> モックアップ -> WF・画面設計図 -> ビジュアルデザイン -> フロントコーディング -> 基本設計 -> 詳細設計 -> laravelコーディング と行きたい。

OK! Excelエンジニア一旦終了!
次は画面遷移図に行こう
DFL(ディレクトリマップ)にロールを追加する
DFLに権限別の表示、非表示を追記する

表示、非表示だけなら、〇×だけだが、閲覧不可、閲覧可能、編集など、編集権限を加えると、更に変わってきますね。
webサイトと業務用システムのDFL(ディレクトリマップ)の違い
webサイトのDFLを作る場合は、階層、パスに加えて、title、diescription、H1がディレクトリマップに必ず入りますね。古い人(語弊があってすみません..)が作ると、そこにkeywordが入ります。
keywordなんてseo的に全く意味ないのにな~ とか思いながら、コツコツと重要ワードを拾っていくわけです。
一方で、業務用システム
こちらはtitle、descriptionなどseo要素は全く重視されません。そのため、DFLにtitle、descriptionは入りません。一方、必須は機能要素。う~ん、なるほど。

いずれにしても骨の折れる作業ですな~
