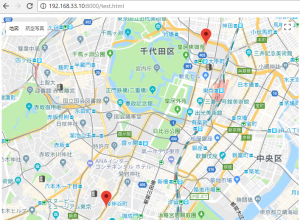
コンサル会社で、外資系のコンサルだけアイコンを変えてみます。
アイコンはsetOptionで変えます。
setOptions({
icon: {
url: icon
}
});
var map;
var marker = [];
var infoWindow = [];
var icon = 'icon.png';
var markerData = [
{
name: 'マッキンゼー',
ref: '外資',
lat: 35.6636921,
lng: 139.7418055
}, {
name: 'ベイン',
ref: '外資',
lat: 35.6661276,
lng: 139.7312397
}, {
name: 'アビーム',
ref: '外資',
lat: 35.6844514,
lng: 139.764942
}, {
name: 'ボスコン',
ref: '外資',
lat: 35.6811759,
lng: 139.734872
}, {
name: '野村総研',
ref: '国内',
lat: 35.6884676,
lng: 139.7645002
}, {
name: 'MUFJリサーチ',
ref: '国内',
lat: 35.6618341,
lng: 139.7443247
}
];
function initMap(){
var mapLatLng = new google.maps.LatLng({ lat: markerData[0]['lat'], lng: markerData[0]['lng']});
map = new google.maps.Map(document.getElementById('sample'),{
center: mapLatLng,
zoom: 14
});
for(var i=0; i < markerData.length; i++){
markerLatLng = new google.maps.LatLng({lat: markerData[i]['lat'], lng: markerData[i]['lng']});
marker[i] = new google.maps.Marker({
position: markerLatLng,
map: map
});
infoWindow[i] = new google.maps.InfoWindow({
content: '<div class="sample">' + markerData[i]['name'] + '</div>'
});
if(markerData[i]['ref'] == '外資'){
marker[i].setOptions({
icon: {
url: icon
}
});
}
markerEvent(i);
}
}
function markerEvent(i){
marker[i].addListener('click', function(){
infoWindow[i].open(map, marker[i]);
});
}

なるほど、大分わかってきましたね。
